Como Hacer Un Banner Para Html
La segunda línea indica que hemos añadido estilo al elemento body. Cómo diseñar un banner.

3 Efectivas Herramientas Para Crear Banners Html5 Marketing Digital E Innovacion
Banners HTML si tenemos el código HTML del banner que queramos incluir A la hora de crear un banner tienes la opción de enlazarlo a otra página mediante un clic bien sea una página externa una categoría de productos de tu tienda online u otra página de contenidos que hayas creado previamente desde tu administración.

Como hacer un banner para html. Como conseguir el código HTML de tu banner. Sube tus propias imágenes y logos a Canva e insértalos en tu diseño con solo arrastrar y soltar. Escribe banner entre los elementos de estilo para crear una regla para hacer tu banner.
Una vez que encuentres un gráfico para comenzar simplemente toca o haz clic para abrir el documento en el editor. Width Determina el ancho del área en la que se desplazará el contenido. Hay muchos beneficios para crear un banner HTML5.
Como Conseguir el Codigo HTML de un Banner Hacer banners animados con Photoshop. Remezcla para hacerlo tuyo. Se maneja en píxeles o en porcentaje.
Paso 2 Elige la imagen GIF que deseas utilizar como tu borde y guárdala en un lugar en el equipo. Center obviamente sin las comillas D Gracias por compartir. Si eres un usuario nuevo regístrate con tu cuenta de Facebook o Google.
Y escribe el valor en píxeles px después de cada uno para especificar las medidas que prefieras. If playback doesnt begin shortly try restarting your device. Crea tu banner promocional en HTML y CSS.
Abre el procesador de texto o el editor de texto que vas a utilizar para crear tu página web. Más info Pulsa aquí o Compra ahora son algunas de las fórmulas más habituales. En este artículos vamos mostrar varias opciones para diseñar y maquetar en HTML y CSS un banner responsive es decir que se adapte a los diferentes anchos y altos que va a tener debido a las diversas resoluciones donde se va a mostrar dentro de una web con diseño responsive consiguiendo una pieza de contenido fluida.
Para mostrar adecuadamente los banners es necesario dar los estilo y definir así los margenes flotación etc. Si ya tienes cuenta en Canva inicia sesión y busca Banners en la herramienta de búsqueda. Colocar tus banners en tu blog de WordPress usando el codigo HTML.
Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en todos tus diseños. Crea un nuevo documento. Los anuncios basados en HTML son fáciles de acceder y de leer en cualquier dispositivo.
Ahora también se está usando mucho Flash para hacer banners publicitarios y la verdad es que dan bastante buen resultado. La tercera línea establece el color del texto como morado y la siguiente línea lo que hace es darle al fondo una especie de amarillo verdoso. Para banners en entorno web entonces te recomendaría Image Ready de Adobe que viene con Photoshop.
Image Ready permite hacer banners animados y con Photoshop puedes componer cualquier imagen para utilizar en los banner. Los siguientes estilos permiten mostrar los banners en 2 columnas si el espacio es suficiente pero también funcionan si solo hay espacio solo para 1 banner o para más de 2 sin hacer cambio alguno en el código. Banners 125x125 banners125 margin.
Incorpora el nombre de la marca. Estos enlaces guían a tus clientes hacia el contenido que a ti te interese. Textos vídeos imágenes y código Javascript se pueden utilizar en un banner como en cualquier página web.
Hay muchas formas de personalizar tus plantillas de banners. Un diseño de banner HTML5 puede utilizar scripts dinámicos del lado del servidor y acceder a bases de datos si es necesario. La primera línea dice que eso es una hoja de estilo y que está escrita en CSS textcss.
Debe saber que has sido tú quien lo ha creado y que la pieza es tuya. Centrar un banner en la zona del título de un blog Publicado por zaiko 1 intervención el 16082017 195724 Me funciono el siguiente papu Align-content. Es la manera más profesional y con más libertad para realizar banners.
Abre Canva en tu computador o desde tu dispositivo móvil. Entonces con un width200px la marquesina tendrá esa medida y con un width50 si el área donde queremos ubicar el código tiene 900px solo se usará la mitad 450px. Si el final del banner es tratar de captar la atención de los usuarios deberás incluir en él un botón que los empuje a ello.
Pero partimos de la base de que tienes cierto conocimiento en diseño para empezar a crear tus propios banners así que nuestra recomendación es que utilices photoshop para ello. Crea un banner con el editor en línea de Canva y cuéntale al mundo la historia de tu marca. Empezamos con un ejemplo muy básico.
Es importante que el usuario relacione la publicidad contigo como marca.

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

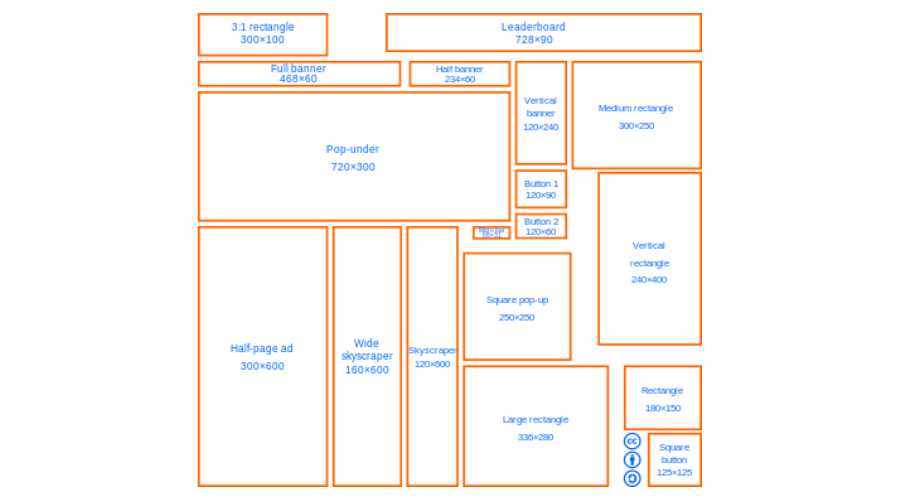
Las Mejores 24 Plantillas De Banner Banners Para Sitios Web Y Publicidad Psd Y Mas

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

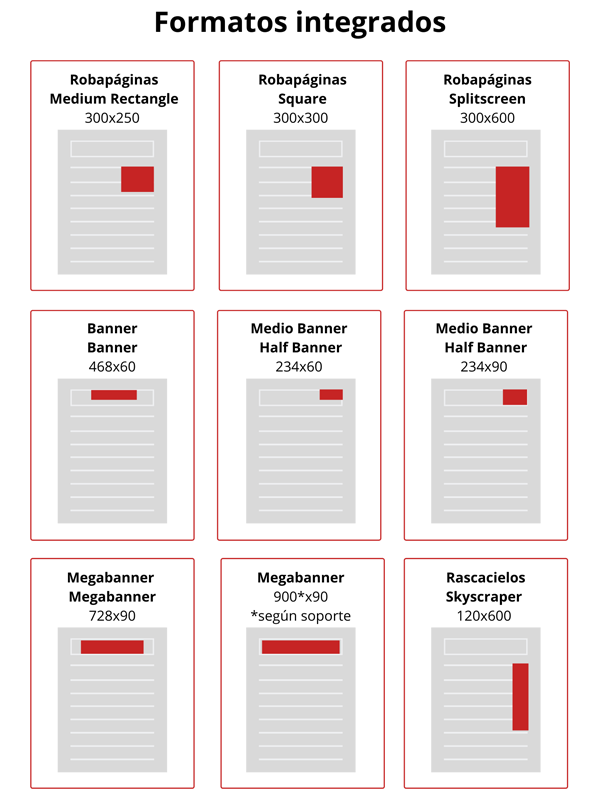
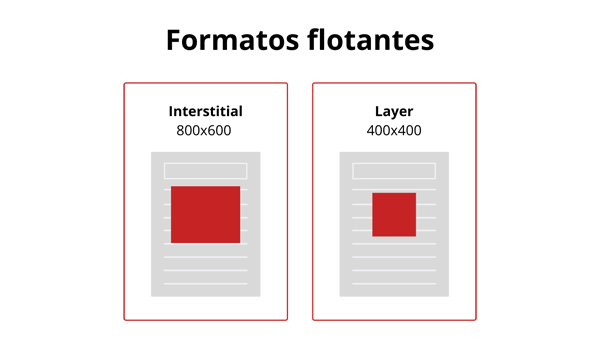
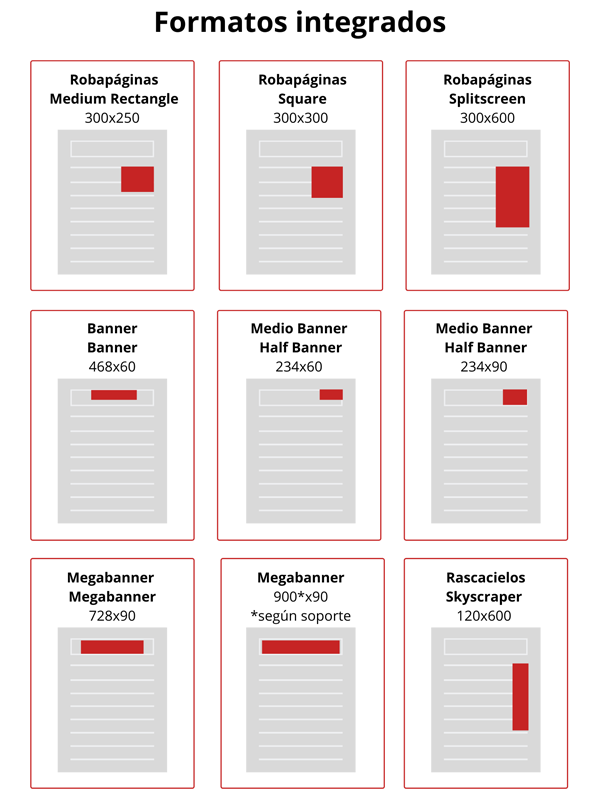
Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Claves Para Crear El Banner Publicitario Perfecto Oniad

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

6 Ejemplos De Banners Creativos Y Como Hacer Uno Por Pasos

Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Como Crear Un Banner Html 5 Con Google Web Designer

Como Crear Un Banner Html 5 Con Google Web Designer

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Como Crear Un Banner Html 5 Con Google Web Designer

Banner Animado Con Html Y Css Youtube

Sample Html Banner Code Litmos Help

Como Crear Un Banner Html 5 Con Google Web Designer
Post a Comment for "Como Hacer Un Banner Para Html"