Como Hacer Un Banner Con Html
La imagen debe ser de aproximadamente 450 píxeles. El banner HTML5 es la nueva forma de crear banners.

Brilliante Psd To Html And Css Css Tutorial Web Design Web Design Resources
Coloca el cursor antes de la etiqueta de cierre e introduce el siguiente código CSS.

Como hacer un banner con html. Sube tus propias imágenes y logos a Canva e insértalos en tu diseño con solo arrastrar y soltar. También puedes usar la herramienta de banners para diseñar una cabecera y colocarla en un procesador de texto como Microsoft Word como membrete personalizado. El formato de instalación de la aplicación lo ayuda a crear rápidamente un banner móvil o un anuncio intersticial para impulsar las descargas de la aplicación utilizando las imágenes y detalles sobre su aplicación de Google Play Store o Apple App Store.
Colocar tus banners en tu blog de WordPress usando el codigo HTML. La segunda opción consiste en sustituir los pseudo-elementos CSS por svg en el HTML y posicionarlos como absolute dentro del contenedor. Y por supuesto con el banner HTML5 este tipo de diseño está cubierto.
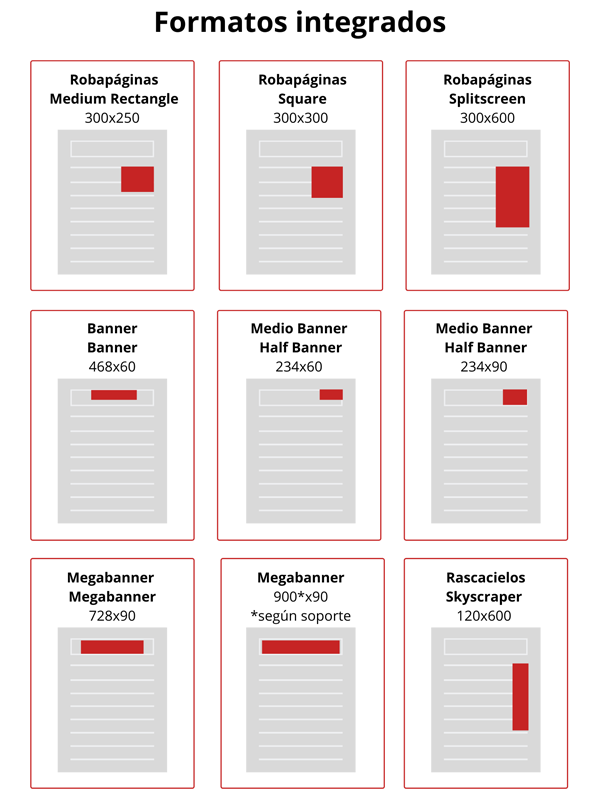
El formato de los banners de esta demo va a ser horizontal para que podamos ver otras opciones y comportamientos. Esto significa que los anunciantes deben entender que necesitan crear campañas de banner no sólo para un tipo de pantallas sino para diferentes tipos como móviles portátiles y tabletas. Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en todos tus diseños.
Esto casi no se usa ya que el tamaño lo definimos con el de. Banner responsive SVG en el HTML Alternativas en el diseño del banner horizontal con otros colores y degradados. Como conseguir el código HTML de tu banner.
Crea un banner con el editor en línea de Canva y cuéntale al mundo la historia de tu marca. Como Conseguir el Codigo HTML de un Banner Hacer banners animados con Photoshop. Es por eso que hoy en este tutorial aprenderemos como hacer un Header dinámico para nuestros sitios web una cabecera cambia de posición y tamaño dependiendo de en que parte de la pagina se encuentre el usuario.
5 nstalación de App. Banners de marca para empresas y negocios. Utiliza el editor de texto de tu computadora para introducir el código CSS para hacer un banner en la página que tu desees.
Si es necesario puedes reducir el tamaño de la imagen para que ocupe menos espacio en tu ordenador. Los hará encajar y parecer perfectos por todas partes. Cada vez que se hace clic en un enlace que apunta a un elemento de nuestra lista haremos que este elemento pase a tener opacidad 1 gracias a que lo podemos identificar con la pseudoclase target.
Simplemente seleccione la aplicación para promocionar agregue un título y una descripción y su anuncio. Como el primer elemento queda abajo de todo será tapado por los elementos que vamos haciendo visibles al hacer clic a pesar de que es el único. Paso 1 Abre el documento de tu página web en tu editor de texto.
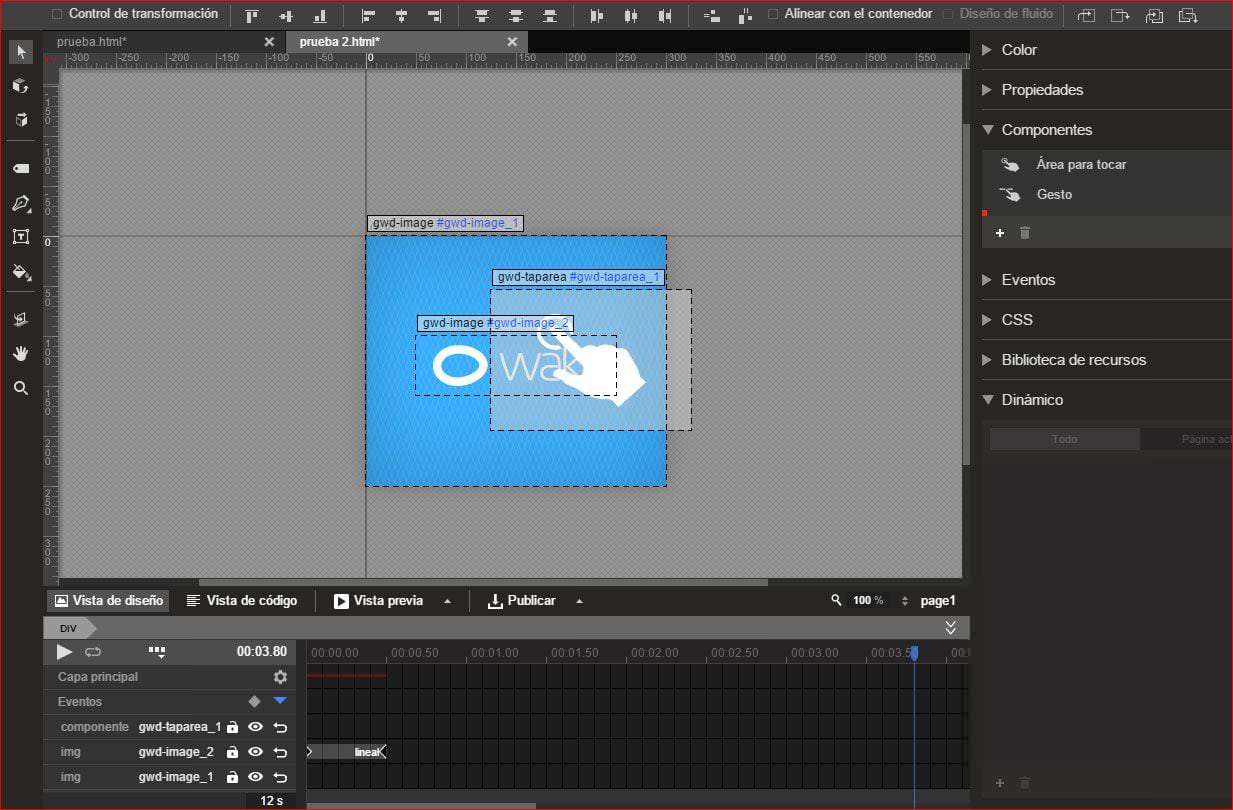
Banners HTML si tenemos el código HTML del banner que queramos incluir A la hora de crear un banner tienes la opción de enlazarlo a otra página mediante un clic bien sea una página externa una categoría de productos de tu tienda online u otra página de contenidos que hayas creado previamente desde tu administración. Para hacer que el área para tocar que acabamos de añadir nos lleve a un enlace al hacer clic con el ratón deberemos añadir un nuevo evento haciendo clic en el símbolo que está en la parte inferior izquierda del panel eventos. Elige la imagen GIF que deseas utilizar como tu borde y guárdala en un lugar en el equipo.
Para mostrar adecuadamente los banners es necesario dar los estilo y definir así los margenes flotación etc. Todo esto depende de si el código lleva height y width dentro del para definir el tamaño de la marquesina. Desde el panel eventos podemos añadirle alguna acción a cualquier elemento de nuestro banner HTML 5.
Reemplaza el signo de interrogación con la ubicación de la imagen en tu ordenador. Incluso diseña un banner para imprimirlo a gran formato y colgarlo en una fiesta de cumpleaños baby shower o evento de graduación. Esto lo haremos simplemente con HTML CSS y Javascript con.
Top en la parte alta middle en la parte media o bottom en la parte baja. Los siguientes estilos permiten mostrar los banners en 2 columnas si el espacio es suficiente pero también funcionan si solo hay espacio solo para 1 banner o para más de 2 sin hacer cambio alguno en el código. Banners 125x125 banners125 margin.

Como Crear Un Banner En Un Widget De Wordpress Facilmente

Como Crear Un Banner Html 5 Con Google Web Designer

Sample Html Banner Code Litmos Help

Banner Animado Con Html Y Css Youtube

Como Crear Un Banner En Un Widget De Wordpress Facilmente

Como Crear Un Banner Html 5 Con Google Web Designer

Como Crear Un Banner Html 5 Con Google Web Designer

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Como Crear Un Banner Html 5 Con Google Web Designer

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Sample Html Banner Code Litmos Help

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Hero Slider Banner Animado Html Css No Js Youtube

Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

3 Efectivas Herramientas Para Crear Banners Html5 Marketing Digital E Innovacion
Post a Comment for "Como Hacer Un Banner Con Html"